import { SciChartSurface } from 'scichart/Charting/Visuals/SciChartSurface';
import { NumericAxis } from 'scichart/Charting/Visuals/Axis/NumericAxis';
import { NumberRange } from 'scichart/Core/NumberRange';
import { DpiHelper } from 'scichart/Charting/Visuals/TextureManager/DpiHelper';
import { CustomAnnotation } from 'scichart/Charting/Visuals/Annotations/CustomAnnotation';
import { EHorizontalAnchorPoint, EVerticalAnchorPoint } from 'scichart/types/AnchorPoint';
import { EllipsePointMarker } from 'scichart/Charting/Visuals/PointMarkers/EllipsePointMarker';
import { XyScatterRenderableSeries } from 'scichart/Charting/Visuals/RenderableSeries/XyScatterRenderableSeries';
import { XyDataSeries } from 'scichart/Charting/Model/XyDataSeries';
export async function hitTestScatterTs(divId) {
const { sciChartSurface, wasmContext } = await SciChartSurface.create(divId);
const HIT_TEST_RADIUS = 0;
sciChartSurface.xAxes.add(new NumericAxis(wasmContext, { growBy: new NumberRange(0.05, 0.05) }));
sciChartSurface.yAxes.add(new NumericAxis(wasmContext, { growBy: new NumberRange(0.05, 0.05) }));
const xLineValues = [0, 1, 2, 3, 4, 5, 6, 7, 8];
const yLineValues = [0, 0.5, 1.3, 2.4, 3, 2.5, 2.2, 1.9, 1.2];
const scatterSeries = new XyScatterRenderableSeries(wasmContext, {
pointMarker: new EllipsePointMarker(wasmContext, {
width: 7,
height: 7,
fill: 'white',
strokeThickness: 2,
stroke: '#368BC1'
}),
dataSeries: new XyDataSeries(wasmContext, { xValues: xLineValues, yValues: yLineValues })
});
sciChartSurface.renderableSeries.add(scatterSeries);
// Add an SVG annotation to display the mouse click
const svgAnnotation = new CustomAnnotation({
svgString: `<svg width="8" height="8"><circle cx="50%" cy="50%" r="4" fill="#FF0000"/></svg>`,
isHidden: true,
horizontalAnchorPoint: EHorizontalAnchorPoint.Center,
verticalAnchorPoint: EVerticalAnchorPoint.Center
});
sciChartSurface.annotations.add(svgAnnotation);
sciChartSurface.domCanvas2D.addEventListener('mousedown', (mouseEvent) => {
const mouseClickX = mouseEvent.offsetX;
const mouseClickY = mouseEvent.offsetY;
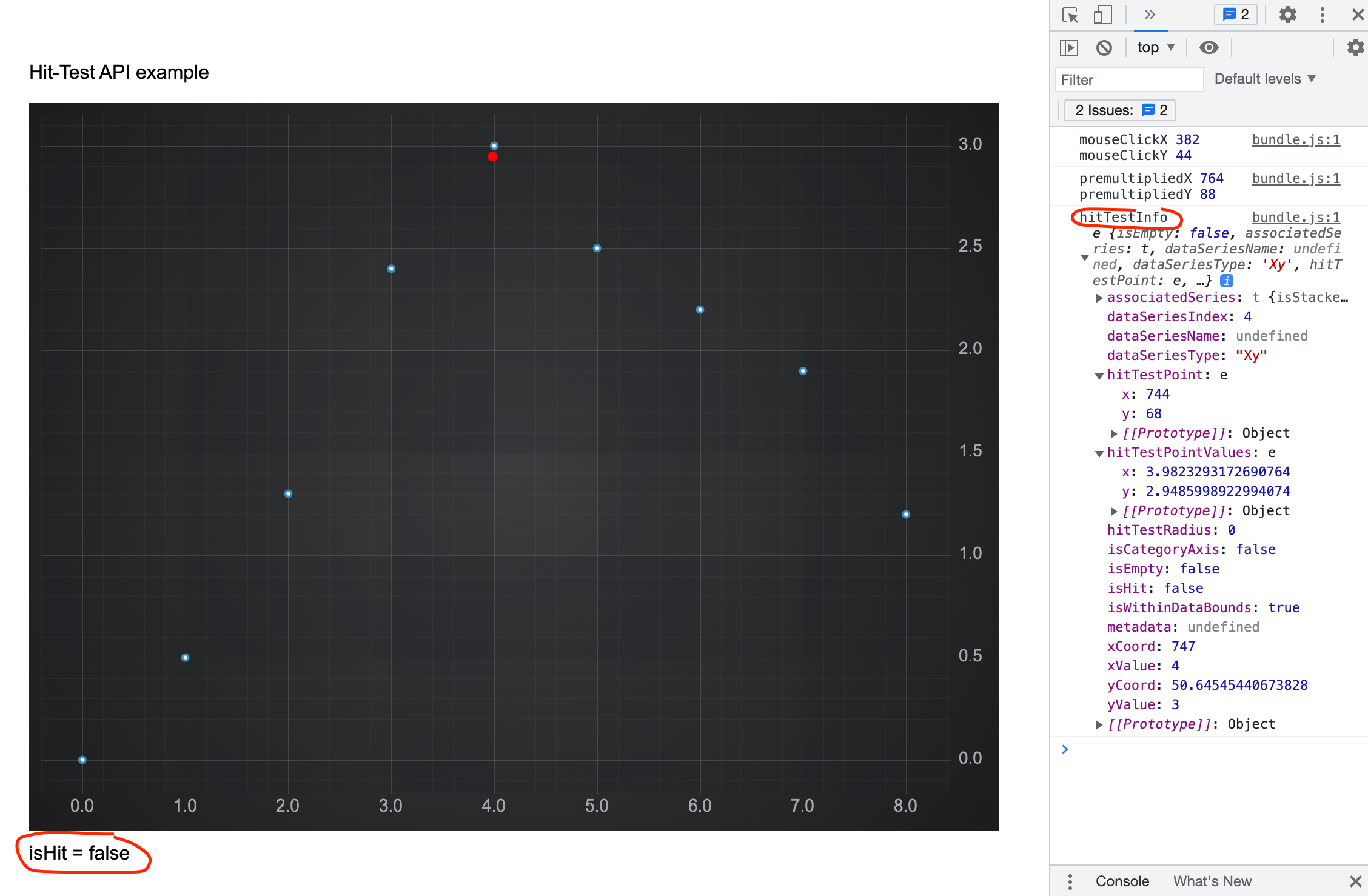
console.log('mouseClickX', mouseClickX, 'mouseClickY', mouseClickY);
const premultipliedX = mouseEvent.offsetX * DpiHelper.PIXEL_RATIO;
const premultipliedY = mouseEvent.offsetY * DpiHelper.PIXEL_RATIO;
console.log('premultipliedX', premultipliedX, 'premultipliedY', premultipliedY);
// IHitTestProvider.hitTest
const hitTestInfo = scatterSeries.hitTestProvider.hitTest(premultipliedX, premultipliedY, HIT_TEST_RADIUS);
svgAnnotation.x1 = hitTestInfo.hitTestPointValues.x;
svgAnnotation.y1 = hitTestInfo.hitTestPointValues.y;
svgAnnotation.isHidden = false;
const resultDiv = document.getElementById('result');
resultDiv.innerText = `isHit = ${hitTestInfo.isHit}`;
console.log('hitTestInfo', hitTestInfo);
});
}
import { SciChartSurface } from 'scichart/Charting/Visuals/SciChartSurface';
import { NumericAxis } from 'scichart/Charting/Visuals/Axis/NumericAxis';
import { NumberRange } from 'scichart/Core/NumberRange';
import { DpiHelper } from 'scichart/Charting/Visuals/TextureManager/DpiHelper';
import { CustomAnnotation } from 'scichart/Charting/Visuals/Annotations/CustomAnnotation';
import { EHorizontalAnchorPoint, EVerticalAnchorPoint } from 'scichart/types/AnchorPoint';
import { EllipsePointMarker } from 'scichart/Charting/Visuals/PointMarkers/EllipsePointMarker';
import { XyScatterRenderableSeries } from 'scichart/Charting/Visuals/RenderableSeries/XyScatterRenderableSeries';
import { XyDataSeries } from 'scichart/Charting/Model/XyDataSeries';
export async function hitTestScatterTs(divId: string) {
const { sciChartSurface, wasmContext } = await SciChartSurface.create(divId);
const HIT_TEST_RADIUS = 0;
sciChartSurface.xAxes.add(new NumericAxis(wasmContext, { growBy: new NumberRange(0.05, 0.05) }));
sciChartSurface.yAxes.add(new NumericAxis(wasmContext, { growBy: new NumberRange(0.05, 0.05) }));
const xLineValues = [0, 1, 2, 3, 4, 5, 6, 7, 8];
const yLineValues = [0, 0.5, 1.3, 2.4, 3, 2.5, 2.2, 1.9, 1.2];
const scatterSeries = new XyScatterRenderableSeries(wasmContext, {
pointMarker: new EllipsePointMarker(wasmContext, {
width: 7,
height: 7,
fill: 'white',
strokeThickness: 2,
stroke: '#368BC1'
}),
dataSeries: new XyDataSeries(wasmContext, { xValues: xLineValues, yValues: yLineValues })
});
sciChartSurface.renderableSeries.add(scatterSeries);
// Add an SVG annotation to display the mouse click
const svgAnnotation = new CustomAnnotation({
svgString: `<svg width="8" height="8"><circle cx="50%" cy="50%" r="4" fill="#FF0000"/></svg>`,
isHidden: true,
horizontalAnchorPoint: EHorizontalAnchorPoint.Center,
verticalAnchorPoint: EVerticalAnchorPoint.Center
});
sciChartSurface.annotations.add(svgAnnotation);
sciChartSurface.domCanvas2D.addEventListener('mousedown', (mouseEvent: MouseEvent) => {
const mouseClickX = mouseEvent.offsetX;
const mouseClickY = mouseEvent.offsetY;
console.log('mouseClickX', mouseClickX, 'mouseClickY', mouseClickY);
const premultipliedX = mouseEvent.offsetX * DpiHelper.PIXEL_RATIO;
const premultipliedY = mouseEvent.offsetY * DpiHelper.PIXEL_RATIO;
console.log('premultipliedX', premultipliedX, 'premultipliedY', premultipliedY);
// IHitTestProvider.hitTest
const hitTestInfo = scatterSeries.hitTestProvider.hitTest(premultipliedX, premultipliedY, HIT_TEST_RADIUS);
svgAnnotation.x1 = hitTestInfo.hitTestPointValues.x;
svgAnnotation.y1 = hitTestInfo.hitTestPointValues.y;
svgAnnotation.isHidden = false;
const resultDiv = document.getElementById('result');
resultDiv.innerText = `isHit = ${hitTestInfo.isHit}`;
console.log('hitTestInfo', hitTestInfo);
});
}